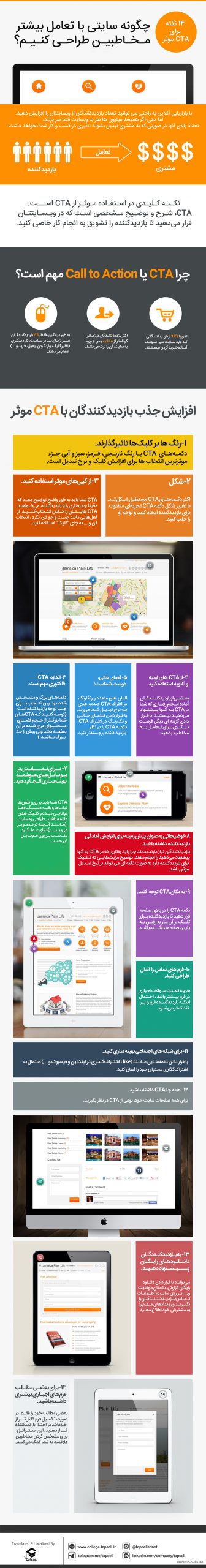
در این اینفوگرافیک 14 نکته مهم در طراحی سایت با CTA موثر و در نتیجه تعامل بیشتر مخاطبین بیان شده است.
CTA یا کال تو اکشن به مفهوم لینک متنی، تصویری، دکمه یا لینک وبسایت است. مسئله مهم در طراحی CTA این است که مخاطب به کلیک بر روی آن ترغیب شود.CTAها باید به اندازه کافی قانعکننده، تشویقکننده و دارای پیشنهاد ارزشمند باشند. CTA نقش بسیار مهمی در بازاریابی دارد و تبدیل مخاطبان به lead را تسهیل میکند.

مدیااد، به شما کمک میکند تا کمپینهای تبلیغاتی کسبوکار خود را در معتبرترین وبسایتهای ایرانی اجرا کنید و برند خود را در مقابل چشم مخاطبان هدفتان قرار دهید.
درواقع CTA به معنی دعوت از کاربران برای انجام کاری است که در نهایت منجر به درگیری کاربر با برند ،محصول یا خدمت می شود. CTA لزوما دکمه نیست. در هر قالبی از تبلیغات و یا ارتباط با مخاطب می توان با یک عبارت موثر به عنوان کال تو اکشن مشتری را به بازدید از سایت، فروشگاه به صورت حضوری ، شناخت برند و … ترغیب کرد.

در ادامه متن اینفوگرافیک را برای دوستانی که قادر به مشاهده تصویر نیستند، قرار می دهیم:
با بازاریابی آنلاین به راحتی می توانید تعداد بازدیدکنندگان از وبسایتتان را افزایش دهید. اما حتی اگر همیشه میلیون ها نفر به وبسایت شما سر بزنند، تعداد بالای آنها در صورتی که به مشتری تبدیل نشوند تاثیری در کسب و کار شما نخواهد داشت.
نکته کلیدی در استفاده موثر از CTA یا کال تو اکشن است. CTA، شرح و توضیح مشخصی است که در وبسایتتان قرار می دهید تا بازدیدکننده را تشویق به انجام کار خاصی کنید.
دکمه های CTA با رنگ نارنجی، قرمز، سبز و آبی جزء موثرترین انتخاب ها برای افزایش کلیک و نرخ تبدیل است.
اکثر دکمه های CTA مستطیل شکل اند. با تغییر شکل دکمه CTA، تجربه ای متفاوت برای بازدیدکننده ایجاد کنید و توجه او را جلب کنید.
CTA شما باید به طور واضح توضیح دهد که دقیقا چه رفتاری را از بازدیدکننده می خواهد. CTA هایتان را خاص انتخاب کنید. از فعل هایی مانند جست و جو کن، بگرد، انتخاب کن و … به جای “کلیک” استفاده کنید.
بعضی از بازدیدکنندگان آماده انجام رفتاری که شما در CTA به آنها پیشنهاد می دهید نیستند. با قرار دادن گزینه ای دیگر، فرصت دیگری برای تعامل به مخاطب بدهید.
المان های متعدد و رنگارنگ در اطراف CTA صدمه جدی به نرخ تبدیل وب سایت شما می زند. با قرار دادن فضای خالی و تک رنگ در اطراف CTA ، دکمه CTA را در نظر بازدید کننده برجسته تر کنید.
دکمه های بزرگ و مشخص شده، بهترین انتخاب برای جلب توجه بازدیدکننده است.( توجه کنید که CTAهای شما بزرگتر از حجم فضای محتوای درج شده در آن صفحه باشد ولی بیش از حد بزرگ نباشد.)
CTA شما باید بر روی تلفن ها، تبلت ها و بقیه دستگاه ها توانایی دیده و کلیک شدن داشته باشند. طراحی هوشمندانه وبسایت (مانند آنچه در تصویر می بینید) دارای عملکرد درست و مناسب بر روی موبایل نیز هست.
بازدیدکنندگان نیاز دارند بدانند چرا باید رفتاری که در CTA به آنها پیشنهاد می دهید را انجام دهند. توضیح مزیت هایی که کلیک برای بازدیدکننده دارد به صورت نکته ای می تواند بر نرخ تبدیل موثر باشد.
دکمه CTA را در بالای صفحه قرار دهید تا بازدیدکننده برای کلیک بر آن نیاز به رفتن به پایین صفحه نداشته باشد.
هرچه تعداد سوالات اجباری در فرم بیشتر باشد ، احتمال اینکه بازدیدکننده فرم را پر کند کمتر می شود.
با قرار دادن دکمه هایی مانند (like ، اشتراک گذاری در لینکدین و فیسبوک و …) احتمال به اشتراک گذاری محتوای خود را آسان کنید.
برای همه صفحات سایت خود، نوعی از CTA در نظر بگیرید.
می توانید با قرار دادن دانلود رایگان گزارش، داستان موفقیت مشتریان تان و … بر روی سایت، اطلاعات تماس بازدیدکنندگان را بگیرید و رویدادهای مهم را به مشتریان خود اطلاع دهید.
بعضی مطالب خود را فقط در صورت تکمیل فرم کاملتر از اطلاعات، در اختیار بازدیدکننده قرار دهید. این استراتژی برای مشخص کردن مخاطبین علاقمند به شما کمک می کند.
شما هم اگر نکته ای در زمینه CTA موثر می دونید، خوشحال میشیم که با ما در قسمت نظرات درمیون بذارین.

اگر قصد تبلیغ کسبوکار خود در سراسر وبسایت های ایرانی را دارید، شبکه تبلیغات دیجیتال مدیا اد به شما کمک میکند تا ترافیک باکیفیتی از متنوع ترین وبسایت ها را تجربه کنید.
7 ديدگاه نظر دهيد
سلام مطلب مفیدی بود متشکرم از شما
آدمریال گنزالس
خوشحالیم که این مطلب مفید بوده
موفق باشید
عالی بود. درباره روانشناسی رنگ ها هم بنویسین. رنگ ها و نحوه تاثیر بر مغز افراد فک میکنم جالب باشه
[…] دکمه CTA […]
مطلب آموزنده ای بود پاینده باشید
خیلی ممنون از لطف شما
مثل همیشه عالی
ممنون از نظر لطف شما